之前我们演示过“如何使用DRM-X4.0保护Zoom Web SDK(防止Zoom会议屏幕录像)”,在这里我们将演示“如何将Zoom Web Client SDK和你的网站进行整合”。
修改后的Zoom SDK加入会议的效果如下:用户登录你的网站,通过访问指定的PHP页面,获取用户信息,然后自动加入会议(会议主持人开启会议的情况下)。因为Zoom SDK的一些页面是经过DRM-X 4.0加密过的,所以在用户加入会议之前,会先连接DRM-X 4.0服务器获取许可证,然后才可以加入会议。
用户获取许可证的界面和验证规则,也可以通过DRM-X 4.0集成接口和你的网站进行集成,在用户获取许可证时对用户进行验证,并判断该用户是否有权加入会议。获取许可证的集成教程请参考:DRM-X 4.0 集成教程
如何将Zoom Web Client SDK和你的网站进行整合?
一、下载Zoom Web SDK样例代码
下载地址:https://cn.haihaisoft.com/download/DRM-X_4.0_Integration/zoom_sdk_integration.zip
二、将下载的代码放到你的网站中
我们集成演示的网站是基于Wordpress框架开发的,你也可以跟你自己的网站进行集成,只需要稍微做一些修改。
把下载并解压后的drm-integration文件夹放到你的网站根目录下(仅限Wordpress)。
三、修改Zoom配置参数
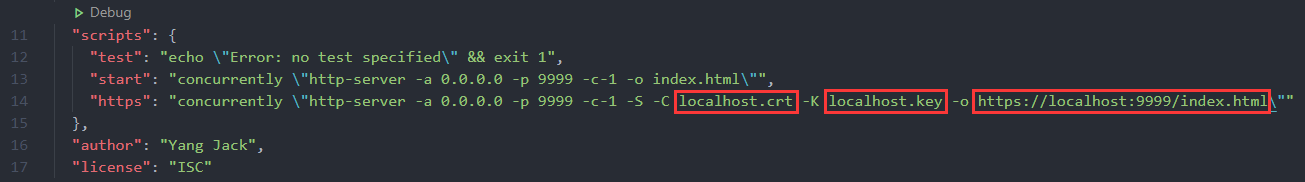
首先打开Zoom_SDK文件夹下的package.json文件,修改红色框中标识的部分。

这里是设置你的Zoom Web SDK通过https协议访问,你需要有自己的https证书。关于如何支持https协议和证书的申请,请自行搜索。
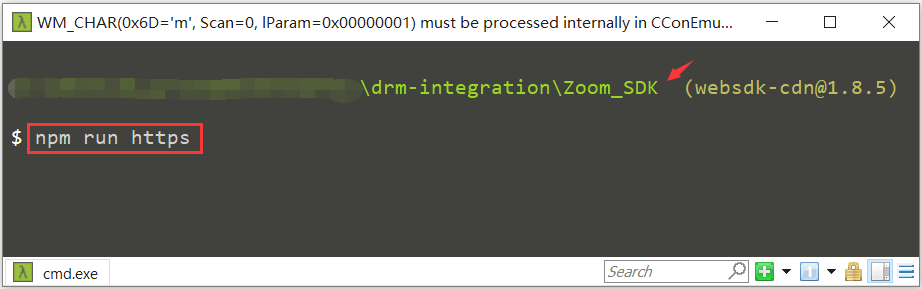
配置好域名支持https协议之后,使用命令行程序启动Zoom Web SDK服务:

提示:在服务器上必须使用npm run https命令启动服务,否则将无法调用麦克风和摄像头。本地测试环境可以使用npm run start命令启动服务。
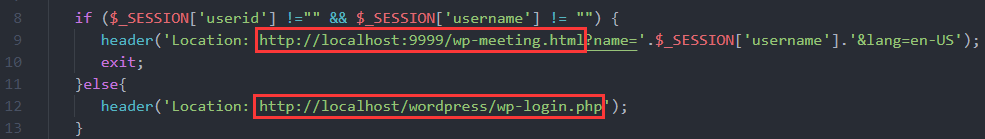
下面开始修改代码,首先打开wp-meeting.php文件,这个页面的功能比较简单,先是获取了用户的登录信息,根据获取到的信息判断用户是否登录了网站,如果登录了网站,直接跳转到会议,如果没有登录则跳转到网站登录页面。

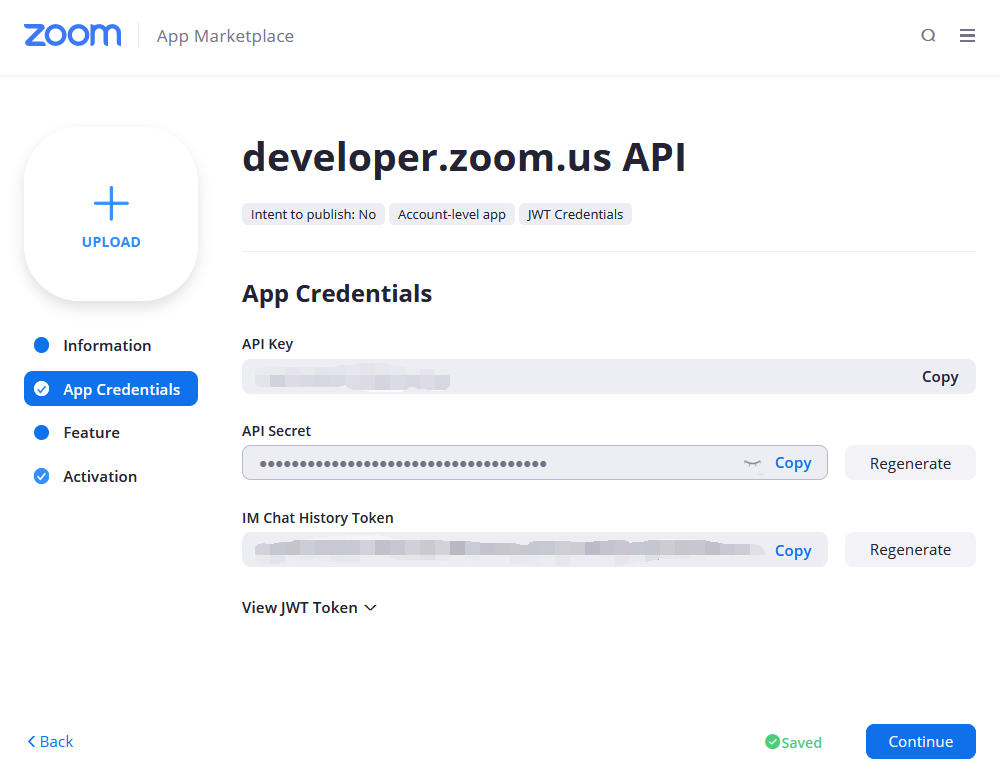
然后打开Zoom_SDK/js/wp-meeting.js文件,修改里面的API_KEY、API_SECRET、MEETING_NUMBER、MEETING_PASSWORD。

API_KEY和API_SECRET的值请登录你的Zoom帐号查看:

会议号和会议密码:你可以在Zoom桌面客户端中安排一个私有会议,私有会议的会议号和密码可以反复使用。特别提醒:请确保会议号和会议密码不被泄漏!
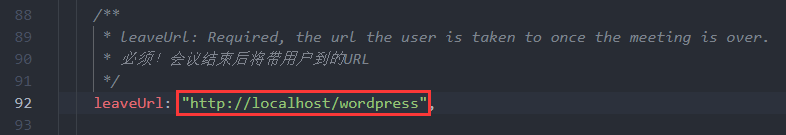
然后修改LeaveUrl的值:这个URL是当会议结束后,将会带用户访问的URL。

到这里所要修改的参数就已经修改完了,但你还需要做最后一件事情,添加会议的入口。
如下图,我在网站的头部菜单中添加了一个自定义菜单,URL设置为:http://localhost/wordpress/drm-integration/wp-meeting.php

当然你也可以把会议入口放到用户的账户信息页面或者其他你想要添加的地方。
如果你同时有多个会议需要保护,请复制wp-meeting.php,Zoom_SDK/wp-meeting.html,Zoom_SDK/js/wp-meeting.js这三个文件,组成一个新的Zoom Web会议,并修改所要修改的URL和会议信息(会议号和会议密码)
四、加密Zoom Web SDK文件
请参考:如何使用DRM-X4.0保护Zoom Web SDK(防止Zoom会议屏幕录像)之 四、加密保护Zoom Web SDK页面:
最后请使用DRM-X 4.0对Zoom_SDK/wp-meeting.html和Zoom_SDK/js/wp-meeting.js文件进行加密。
加密Zoom会议文件时,请在DRM-X 4.0中创建对应的“许可证模板”并使用该许可证模板对会议资源进行加密。
如有新的会议安排时,请创建新的许可证模板,并对应加密该会议资源文件。
加密wp-meeting.html和wp-meeting.js文件时,请做好备份,因加密后的文件是无法编辑的,所以当你再次需要修改时,还需修改原始文件,并重新加密后上传。

