一、下载Zoom Web Client SDK:
下载地址:https://github.com/zoom/sample-app-web(请先下载安装NodeJS)
或直接执行下面的命令下载安装并运行Zoom Web Client SDK:
git clone https://github.com/zoom/sample-app-web.git --
branch master --depth 1
cd sample-app-web/CDN
npm install
npm run https
提示:在服务器上必须使用npm run https命令启动服务,否则将无法调用麦克风和摄像头。本地测试环境可以使用npm run start命令启动服务。
二、配置Web Client SDK:
首先你需要购买一个Zoom Pro版的帐号,然后登录你的Zoom帐号,访问:https://marketplace.zoom.us/user/build

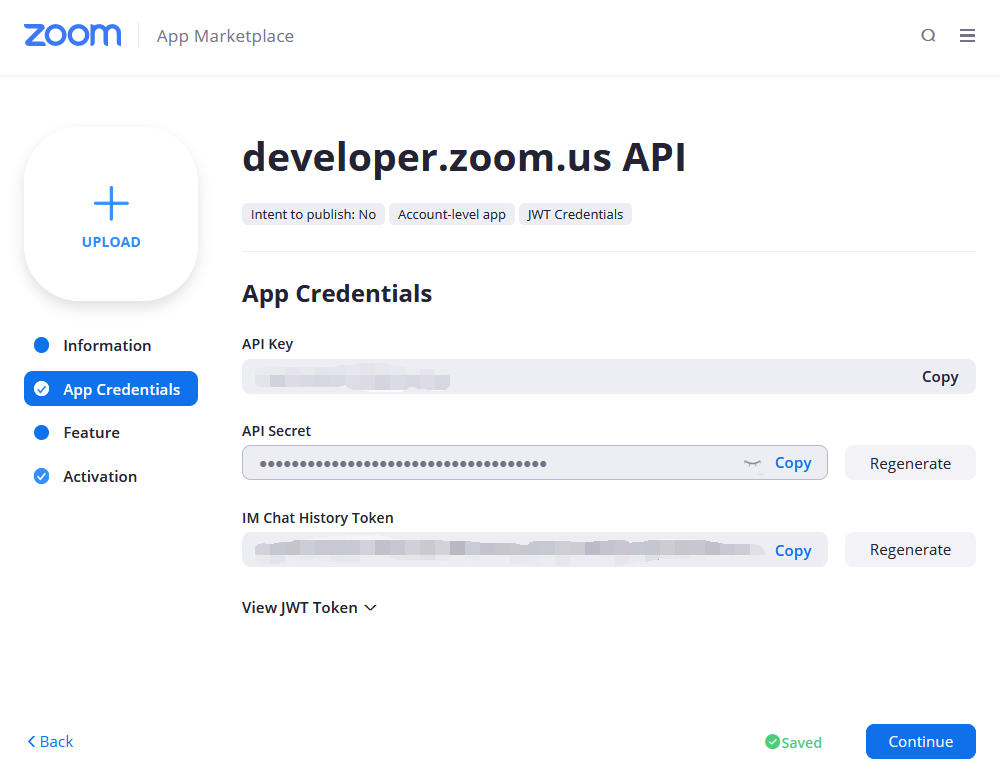
在这个界面你将得到两个参数:API Key和API Secret

然后打开下载的Zoom Web Client SDK代码文件夹,编辑sample-app-web\CDN\js\index.js文件,然后将Zoom后台得到的API Key 和 API Secret分别填写到API_KEY和API_SECRET。如下图:

继续编辑sample-app-web\CDN\meeting.html页面:

添加红色框中的代码,用于隐藏会议界面上关于会议的信息。
设置好之后,服务会自动重启,然后打开浏览器访问:http://localhost:9999
关于部署Zoom Web Client SDK,也可以参考:https://marketplace.zoom.us/docs/sdk/native-sdks/web
三、注册并登录DRM-X 4.0帐号:
访问https://www.drm-x.com/Fees-Compare-4.0.aspx 注册90天免费试用帐号。
注册成功之后,访问 https://4.drm-x.cn 登录到DRM-X 4.0管理后台。
四、加密保护Zoom Web SDK页面:
登录DRM-X 4.0帐号后,点击左侧菜单中的“加密文件”,根据要求,一步一步操作完成加密前的配置工作。在第四步:在线加密文件中,下载Xvast加密客户端(zip文件),下载完成后将下载的zip文件解压缩,把里面的两个文件拷贝到Xvast的安装目录下。
然后回到“加密文件”页面,点击“弹出加密窗口”按钮。

你将看到加密文件的界面。
第一步:在输出文件的下拉框中选择“添加新输出文件夹”,选择加密后网页所在的文件夹。
第二步:取消 “在文件名添加_P”的选择。
如下图:

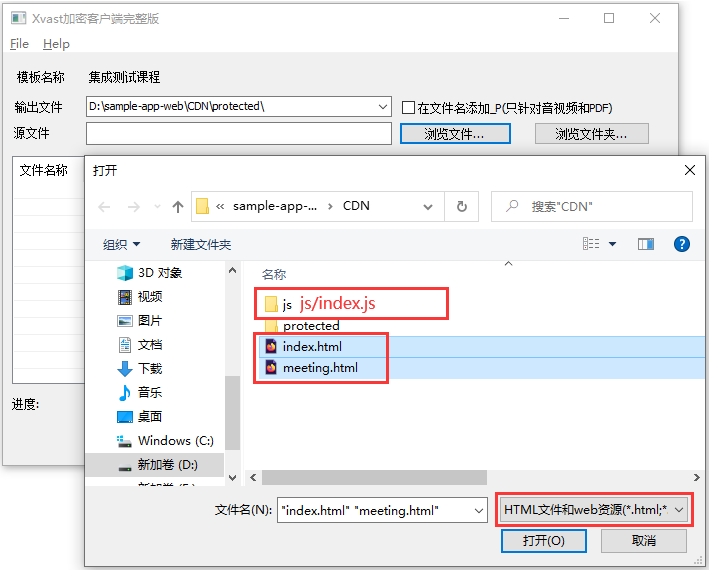
第三步:点击“浏览文件…”按钮,在选择文件界面的右下角选择“HTML文件和web资源”。
第四步:我们需要对用户访问的Web Client SDK页面进行加密,文件包含CDN文件夹里的index.html, meeting.html和CDN/js文件夹里的index.js。
参考下图:

第五步:点击加密界面的“开始”按钮,对以上3个文件进行加密。
加密之后,我们需要把加密文件进行替换(替换之前请务必做好源文件的备份!),首先替换index.html和meeting.html文件。然后替换js文件夹里的index.js文件。
五、访问加密后的Zoom Web Client SDK页面:
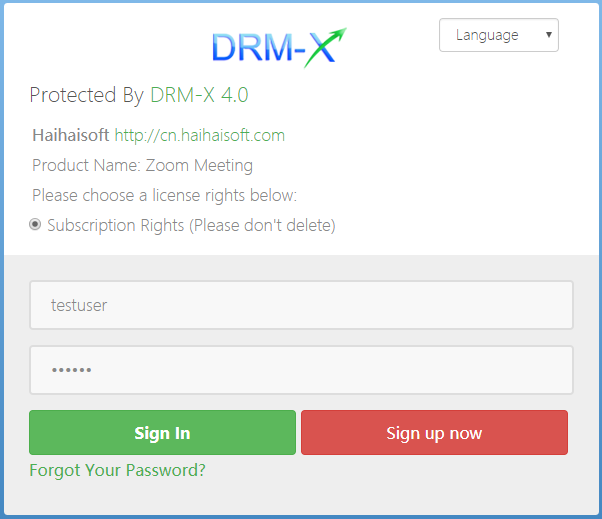
最后我们使用Xvast浏览器访问http://localhost:9999,在登录获取许可证的窗口输入用户名和密码获取许可证。(默认的用户名:testuser 密码:123456)。

登录并获取许可证后,将会跳转到进入会议的界面。

当然你也可以对该index.html源文件进行样式修改,修改后请重新加密并替换该文件。
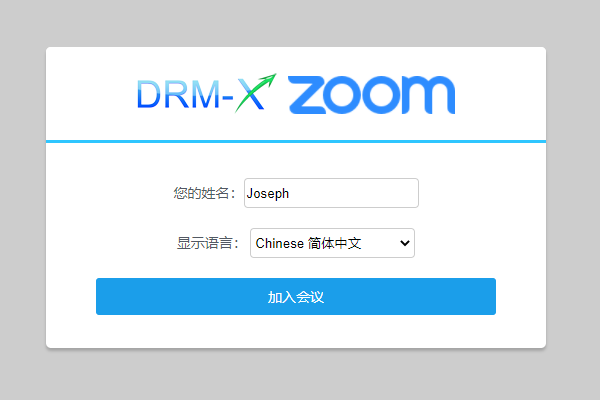
下图是修改后的加入会议页面效果,或者你也可以取消加入会议的界面,直接跟你的网站集成,自动获取用户的用户名并加入会议,如有需要请参考:如何将Zoom Web Client SDK和你的网站整合?

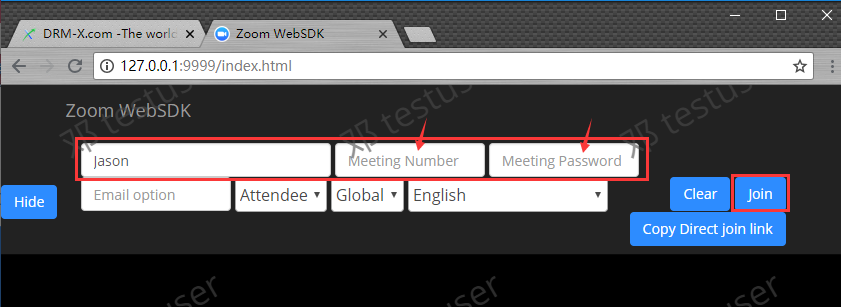
输入会议号码和会议密码后,点击Join按钮加入会议。
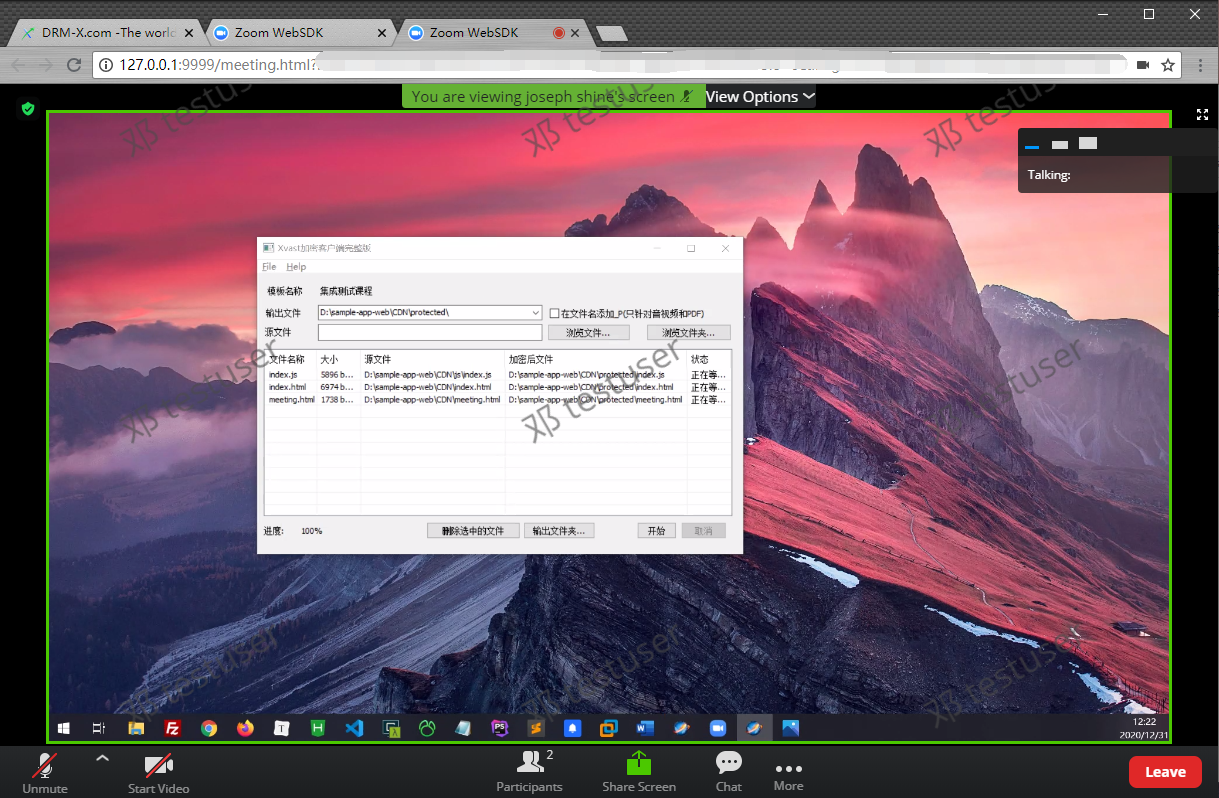
会议效果如下:

建议会议主讲人使用Zoom桌面客户端开启会议。
当你测试这一切都工作正常之后,请上传Zoom Web Client SDK代码到你的服务器上进行部署。你也可以通过深度修改将Zoom Meeting做到自己的网站上。
加密安全性说明: DRM-X 4.0仅对Zoom Web SDK网页加密,使得用户必须用Xvast访问Zoom会议,因此支持DRM-X 4.0智能防翻录、水印等多种功能。但DRM-X 4.0并没有对视频会议传输的视频数据进行加密,视频会议的本身安全是由Zoom负责。

